Visual site map generator
Plan out website architecture, content, and user flows with your entire team.


Fast online site mapping
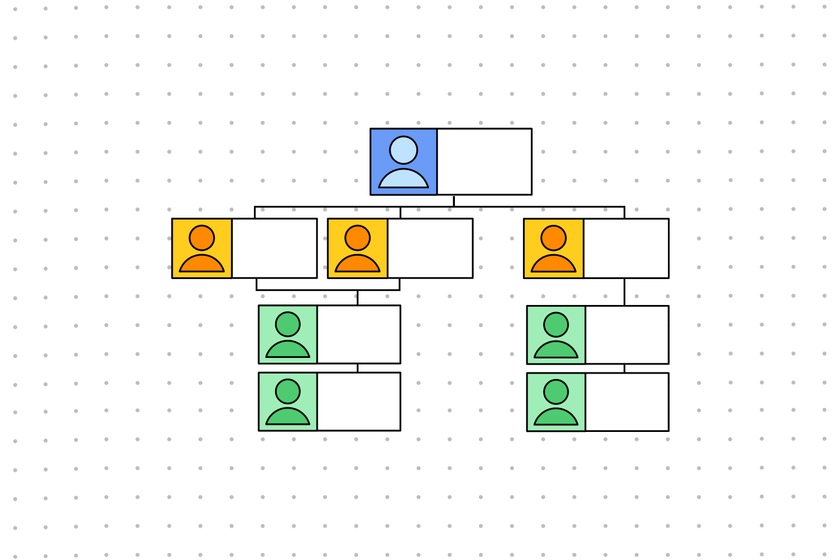
Build beautiful user site maps to understand key moments in a user's journey. Take advantage of Figma auto-layout to easily drag and drop pages as you iterate on your site map, work through the design process, and plan out website content.
Share with teammates
Get your entire team involved in your websites planning process using our site map template as a starting point. Collaborate on site maps in real time just by sharing a link and keep stakeholder feedback in one place with inline comments.


Simplify complex projects
Give your team a better understanding of the entire scope by ditching XML lists and replacing your sitemap for a visual representation of your company’s complete website structure. Easily define folder, page, and linking structures with Figma's drag and drop interface.
Visual sitemap users also like...

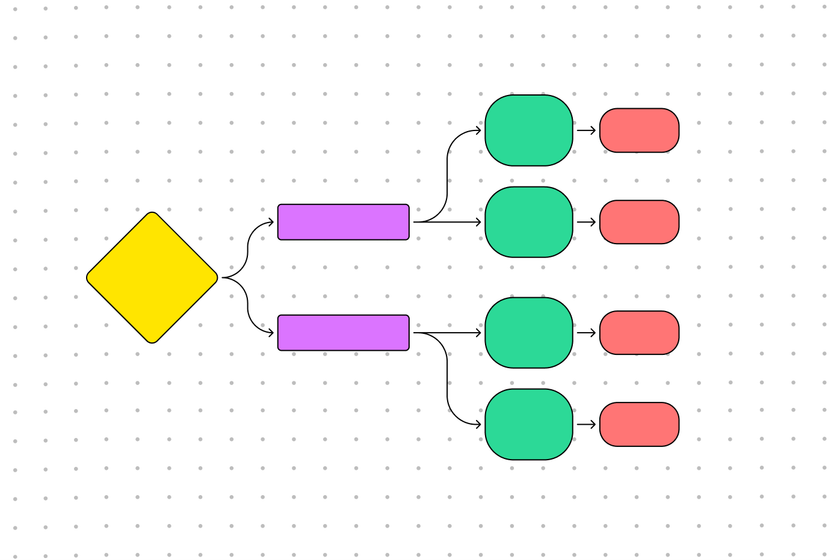
Flowchart maker
Share ideas, diagrams, and processes with your team in realtime.
Get this template

Wireframe kits
Speed up your design workflow with our component based wireframe kit.
Get this template

Mood board maker
Easily conduct visual research and find your aesthetic with this mood board.
Get this template
Other templates you might like
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.